[프로젝트 커.크.] 포토샵 몰라도 상품 상세페이지 만들 수 있는 카페24 에디봇
프로젝트 커.크.(커머스 크리에이터)는 쇼핑몰 초짜가 쇼핑몰 디자인에 도전하는 프로젝트입니다. 연재 마지막에는 크리에이터의 소품샵을 만듭니다.
쇼핑몰을 시작할 때에는 거대한 진입장벽이 몇 가지 있다. 과거 쇼핑몰을 운영한 적이 있는데, 주로 사입은 어떻게 하는지, 새벽시장 물건은 어떻게 떼는지, 홈페이지는 어떻게 만드는지, 사진은 어떻게 찍는지, 상품 상세 페이지에는 어떤 정보를 넣어 만들어야 하는지다. 이중 가장 빈번하고 자주 해줘야 하는데 스킬도 필요한 것이 상품 상세 페이지 만들기다.
상품 상세 페이지는 기존 템플릿으로 만들거나, 대형 이미지를 포토샵 하나로 다 만들거나 둘 중 하나를 선택해야 한다. 그런데 포토샵을 배우는 데는 생각보다 시간이 많이 걸리고 PC 사양도 어느 정도 필요하다.
자신이 소비자일 때를 떠올려보자. 개인에 따라 차이가 있겠지만 주로 상세 페이지에서 사이즈를 확인하고, 후기를 통해 이 상품이 제대로 된 물건인지, 실사이즈와 표기 사이즈가 얼마나 다른지 등을 확인한다. 즉, 상품 상세페이지는 구매와 직결되는 페이지 중 하나인 것이다. 네이버 쇼핑검색, 오픈마켓 등과 구분되는 인터넷 쇼핑몰의 특이한 점이라면, 가격이 낮은데도 관여도가 꽤 높다는 것이다. 따라서 상품 상세 페이지를 자세하게 만들어야만 질의응답이 덜 발생하고 소비자 불만이 발생할 가능성도 줄어든다. 질의응답과 컴플레인=비용이다.
그러던 중 카페24 스토어에서 AI로 상세 페이지를 만들 수 있는 기능이 있다고 해서 설치해봤다. 솔직히 코웃음치면서 들어갔다. 그냥 템플릿에 이미지만 올리는 게 아닐까 하고 생각했다. 그러나 해당 봇은 생각보다 AI가 많이 적용돼 있다.
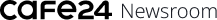
카페24 가입은 쇼핑몰이 없고 법인이 없어도 가입할 수 있다. 일단 대강 쇼핑몰 이름만 입력하고 본인인증만 하면 된다. 그 후 더미 쇼핑몰을 만들고 상품 상세 페이지를 만들어본다. 상품 등록에서 에디봇을 선택하면 된다. 에디봇을 선택하지 않으면 블로그 툴과 같은 에디터가 뜬다.




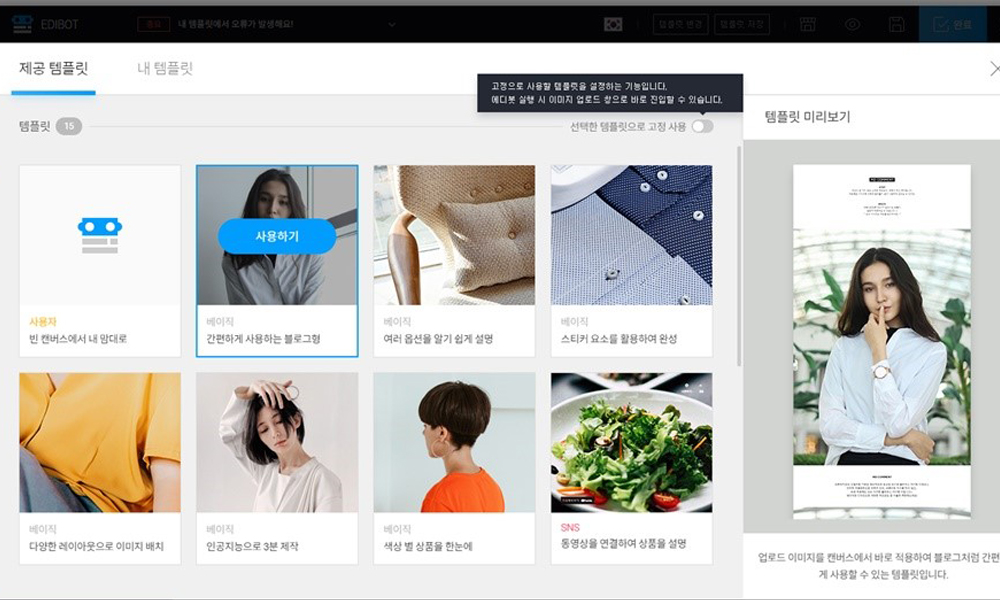
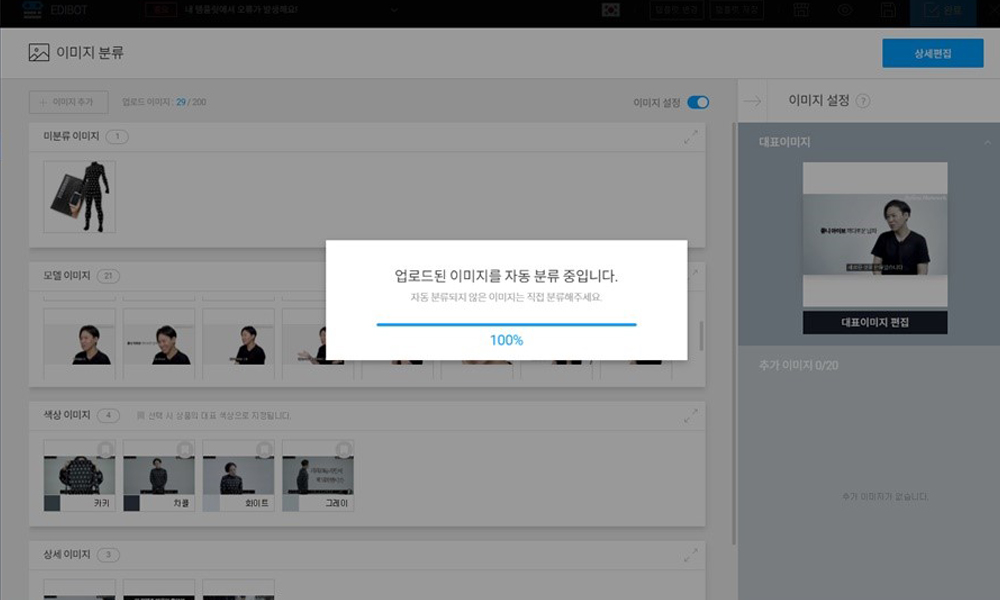
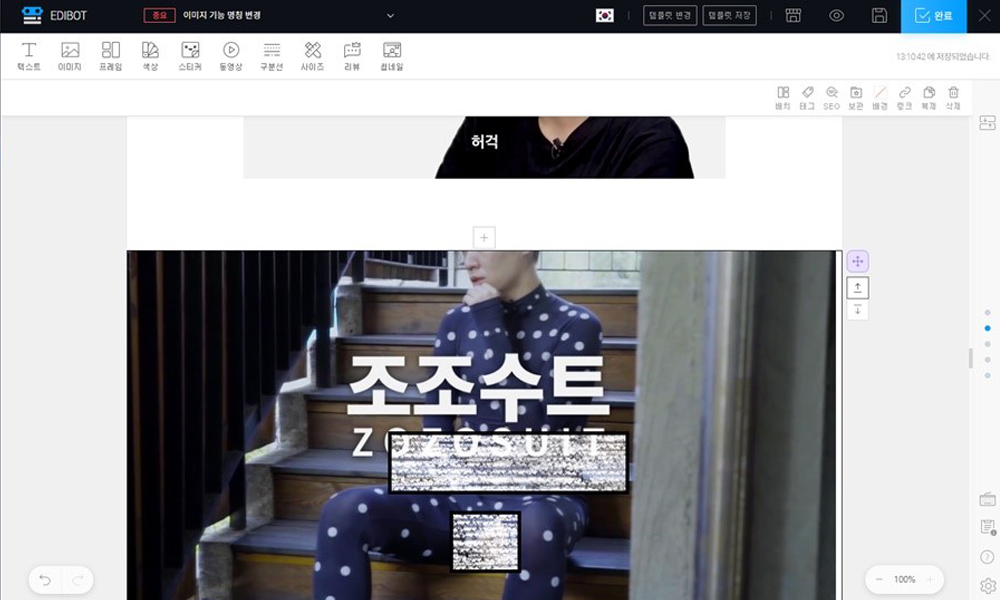
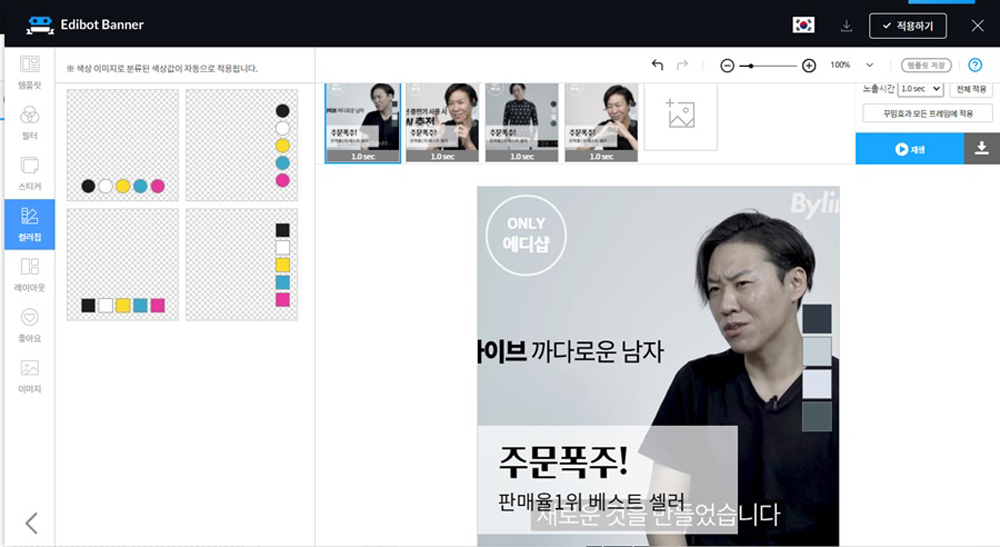
우선은 여러 모드가 있는데 베이직(자동)을 추천한다. 자동 모드를 사용해야 AI의 진가가 발휘되는 느낌이다. 진짜 쇼핑몰을 하는 건 아니므로 일단 영상 캡처 이미지를 아무거나 넣었다. 그랬더니 이미지를 인식해 모델 이미지, 색상 이미지, 상세 이미지 세가지로 자동 분류해줬다. 주로 사람이 나오면 모델 이미지, 상품 위주 이미지는 색상 이미지, 남는 이미지는 상세 이미지로 분류된다. 이 이미지들은 선택 후 다른 탭으로 드래그할 수 있다. 원래는 색상 이미지에 있는 착용샷은 창피하므로 상세 이미지로 옮겼다.







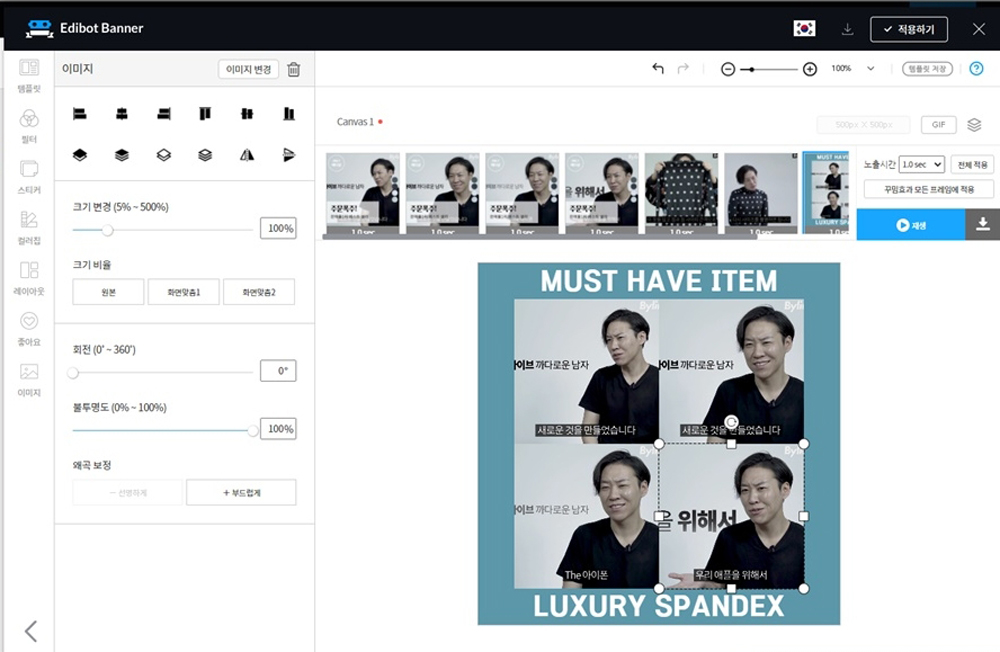
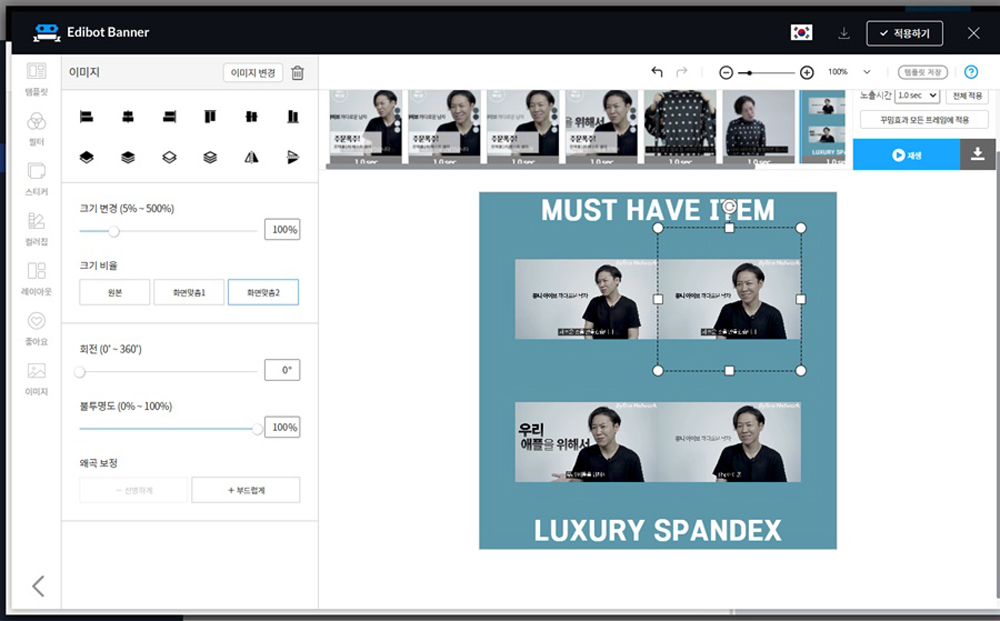
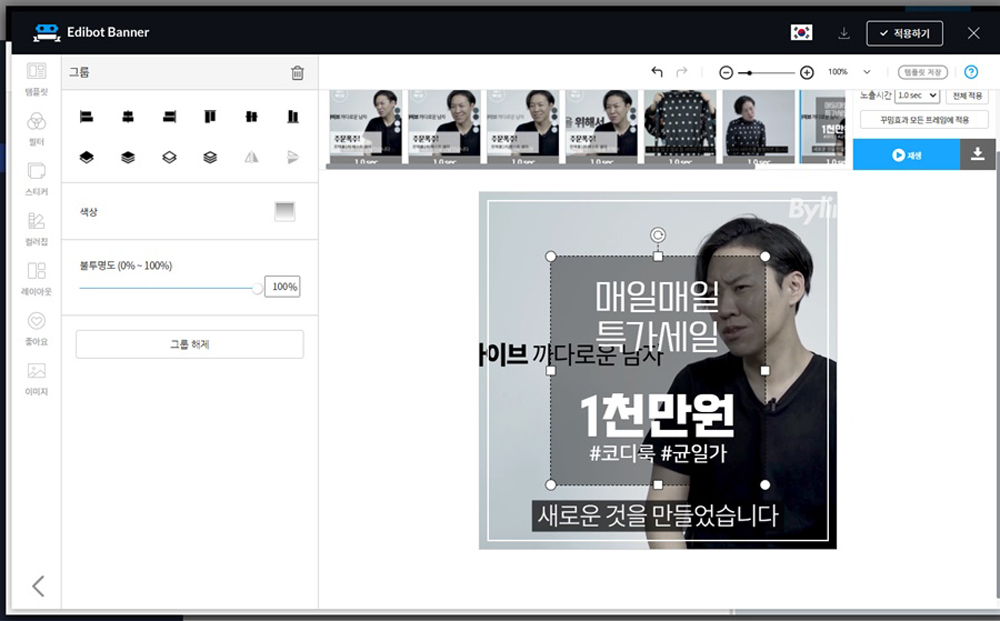
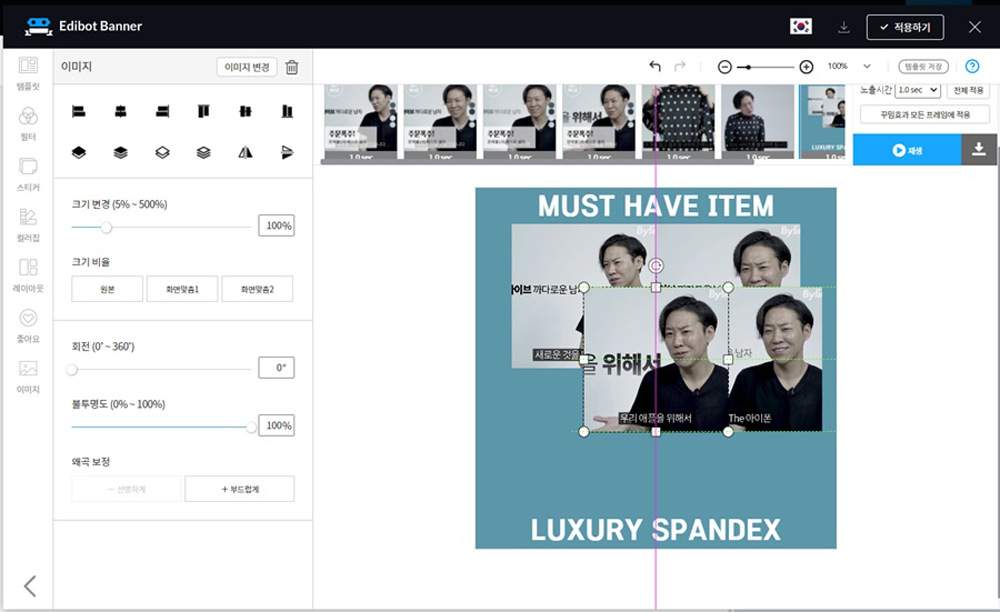
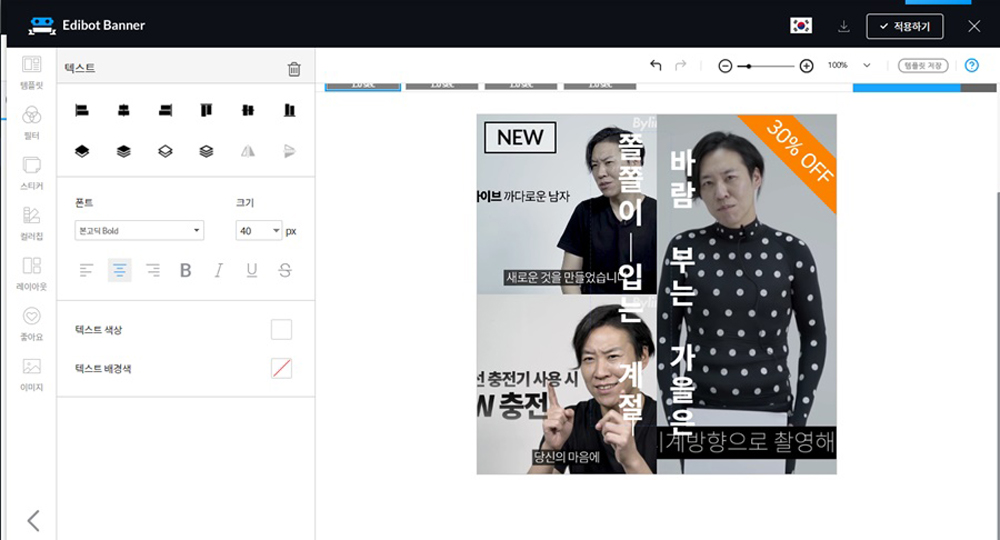
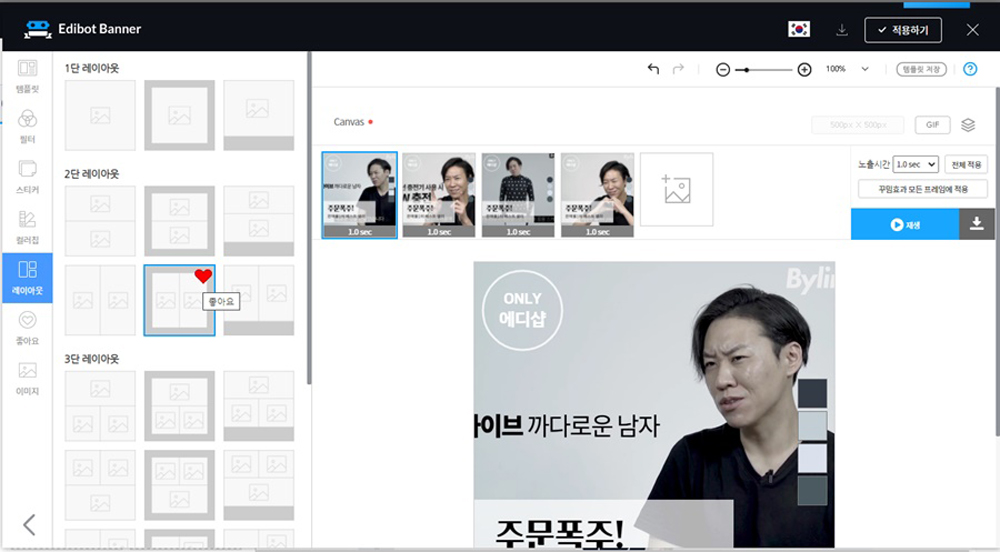
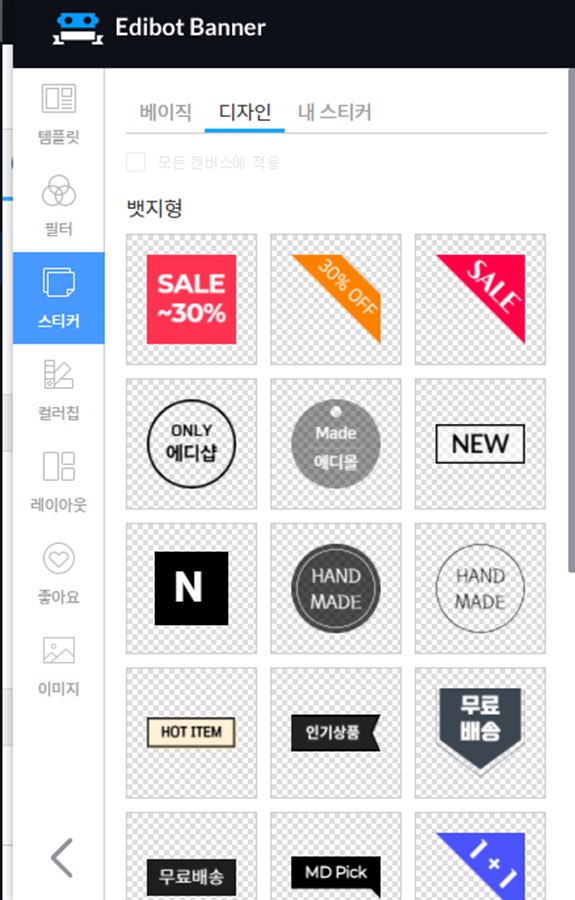
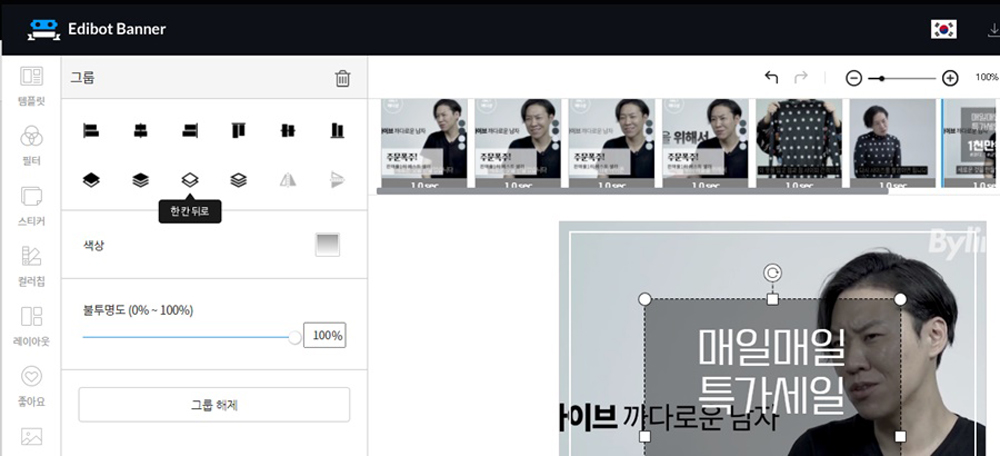
 이미지 배치의 경우 레이아웃을 고를 수 있는데, 상자 두께까지 조정할 수 있으며, 그 이미지 위에 스티커를 배치할 수 있다. 자체제작하는 쇼핑몰이 ‘MADE BY 종철’과 같은 스티커를 붙이기 좋다. 스티커의 텍스트 역시 조정되며, AI나 포토샵을 다룰 수 있다면 자체 스티커를 넣는 것도 가능했다.
이미지 배치의 경우 레이아웃을 고를 수 있는데, 상자 두께까지 조정할 수 있으며, 그 이미지 위에 스티커를 배치할 수 있다. 자체제작하는 쇼핑몰이 ‘MADE BY 종철’과 같은 스티커를 붙이기 좋다. 스티커의 텍스트 역시 조정되며, AI나 포토샵을 다룰 수 있다면 자체 스티커를 넣는 것도 가능했다.
상품 상세 페이지는 거의 손댈 것도 없이 자동으로 만들어진다. 템플릿을 지정해 사용한다면 조금 더 수정을 해야 하지만, 자동으로 설정해도 그럴듯한 상세 페이지가 만들어진다. 반면, 템플릿을 지정한다면 좀 더 자사의 쇼핑몰 톤 앤 매너에 맞는 상세페이지를 만들 수 있다.



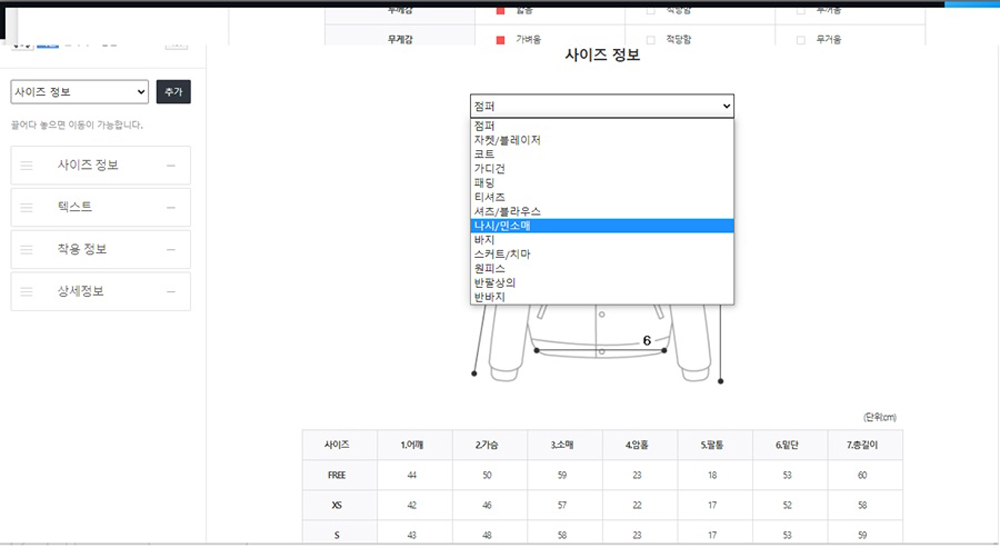
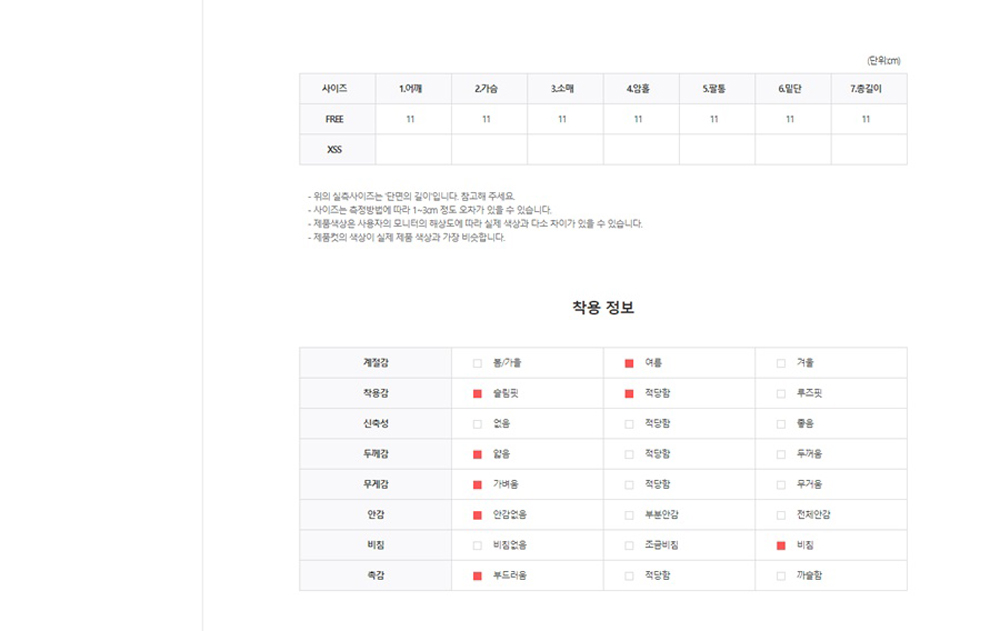
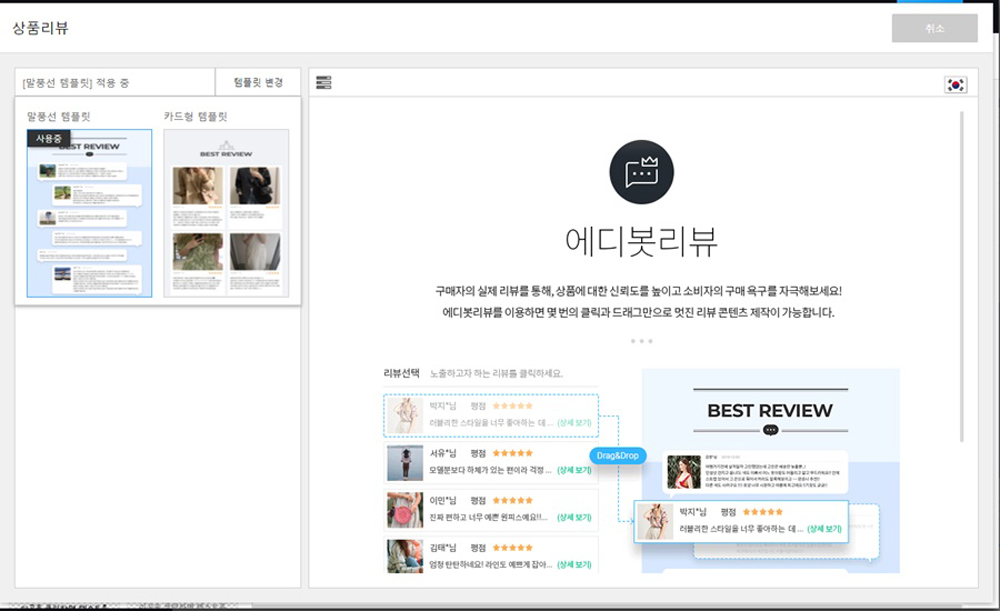
어쩌면 가장 중요할 수도 있는 사이즈 페이지와 후기 페이지 역시 쉽게 더하고 뺄 수 있다. 사이즈 칸 내의 모든 텍스트 역시 입력 및 교체 가능하다. 분류에 쫄쫄이가 없어서 당황스러웠다. ‘기타’ 항목이 있다면 더 좋을 것 같다.
포토샵은 거대한 벽이다. 요즘은 포토샵을 필수로 해야 하는 시대가 됐고, 포토샵 역시 점차 쉬워지고는 있는 상황이다(포토샵은 사실 AI로 떡칠된 프로그램이다, 사용할 줄 몰라서 그렇다). 포토샵은 주로 유튜브로 배우게 되는데, 유튜브로 배우다 보면 어느새 쇼미더머니 풀영상을 보고 있는 자신을 발견한다. 그래서 오늘 하루도 랩만 듣다가 하루가 끝났다.
포토샵을 할 줄 알아도 상세 페이지 만드는 건 쉬운 일이 아니다. 매번 다른 배치에 다른 텍스트를 넣는 건 창의력을 요하며, 매번 같은 위치에 같은 텍스트를 써도 레이어가 지워지지 않도록 조심스럽게 다뤄야 한다. 조심스러운 동시에 반복적이고 지루한 작업인데, 쇼핑몰에서 구매 직전, 구매 의사를 가진 소비자가 가장 마지막으로 보이는 페이지기 때문에 만들지 않을 수는 없다.
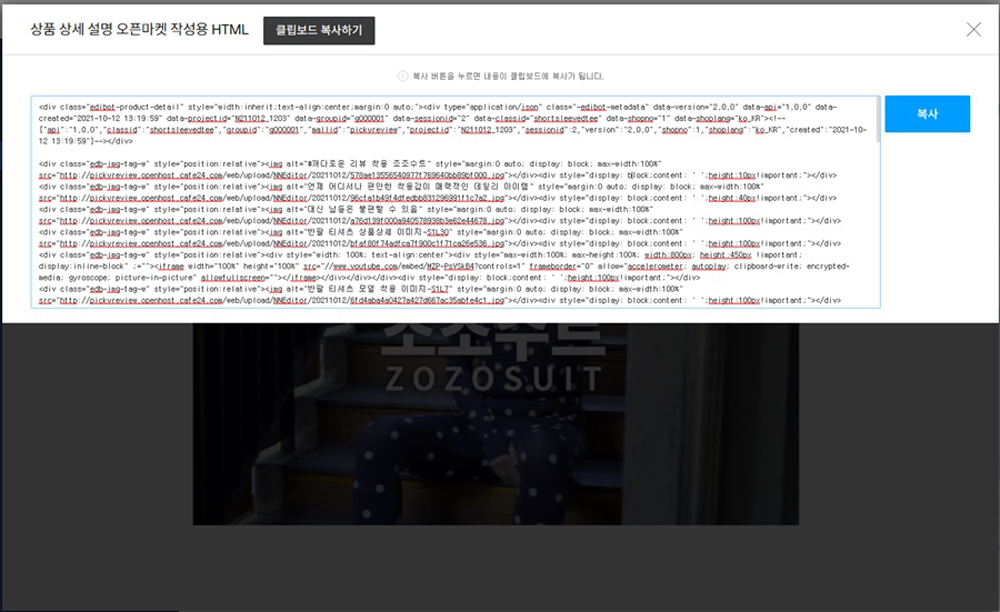
따라서 이러한 부분을 더하고 빼는 게 쉽게 구현돼 있다면 어떨까 하는 생각을 했는데 생각보다 세상은 많이 발전해 있었다. 특히 이미 구현된 레이아웃도 대부분 수정할 수 있는 것이 매력이며, 이렇게 만든 페이지의 소스코드 복사를 제공하는 것도 매력이다.

단점을 꼽자면 인터페이스가 포토샵과 달라 헷갈리는 때가 있다. 뒤로 가기 버튼이 아닌 스택 구조의 형태로 보이기 때문에 레이어를 지운다고 착각하기 쉽다. 숙련되면 해결되는 부분인데 AI를 활용한 만큼 최대한 숙련 필요도를 낮추는 것이 좋지 않을까. 또한, 텍스트 박스 이동과 입력이 빠르게 전환되지 않아 헷갈리는 것도 단점이다. IT기자가 뭘 그것도 못하냐고 하면 할 말은 없다.

다 만들고 나면 미리보기를 통해 확인하고, 중간에 빠진 것들을 추가할 수 있다. 유튜브 링크 역시 주소만으로 넣을 수 있었다. 블로그 툴보다는 조금 쉽고, 굳이 비슷한 것을 찾자면 워드프레스나 블록을 끼우고 빼는 메일 전송 솔루션들과 더 비슷하다.
포토샵에 자신이 없거나, 매번 상세페이지를 쥐어짜 내기가 어려운 운영자는 사용을 고려해보도록 하자.
By바이라인네트워크
※외부 필진의 기고는 카페24의 의견과 다를 수 있습니다.