[프로젝트 커.크.] 팝업으로 소비자 마음 알아채기
프로젝트 커.크.(커머스 크리에이터)는 쇼핑몰 초짜가 쇼핑몰 디자인에 도전하는 프로젝트입니다. 연재 마지막에는 크리에이터의 소품샵을 만듭니다.
쇼핑몰에서의 팝업은 고객이 쇼핑몰에서 가장 처음 만나는 콘텐츠에 해당한다. 따라서 무엇보다 잘 설계해야 하는 항목 중 하나다. 대부분의 고객은 팝업을 귀찮은 것으로 생각한다. 그 이유는 팝업을 문맥(context) 상관없이 아무렇게나 사용하기 때문이다. 따라서 효과적인 팝업을 만들기 위해 문맥, 카피, 디자인, 제안의 네 가지 사항을 충실하게 지키는 것이 좋다. 이중 가장 중요한 것을 꼽으라면 고객의 시나리오를 예측하고 파악해 테스트해서 만드는 문맥과, 팝업의 특성을 쉽게 인지할 수 있는 디자인을 꼽을 수 있다.
효과적인 문맥을 찾는 방법은 여러 가지가 있는데, 쇼핑몰마다 다른 특성이 있으므로 여러 디자인을 만들어 테스트해보면서 적용하는 것이 좋다. 예를 들어 상품의 인기에 비해 구매 전환율이 낮은 상품의 페이지가 있다면, 이 페이지를 방문했을 때 쿠폰을 뿌리는 등의 테스트를 시행해볼 수 있다.
디자인의 경우 그래픽 디자인과 인포메이션 아키텍처(IA)를 모두 아우를 수 있어야 한다. 팝업은 배너와 다르게 고정된 위치가 아닌 곳에서 튀어나오므로 사용자 시나리오에 잘 맞는 그래픽을 선택(이것이 인포메이션 설계다)해야 한다. 따라서 다양한 고객 특성에 대응하기 위해 다양한 시나리오에 대비할 수 있는 그래픽 자산을 만들어놓으면 좋다. 그러나 초기 쇼핑몰의 경우 이러한 자산들을 미리 만들어놓을 인적자원이 부족할 수 있다. 따라서 무료 툴을 사용해 우선 테스트해보자.
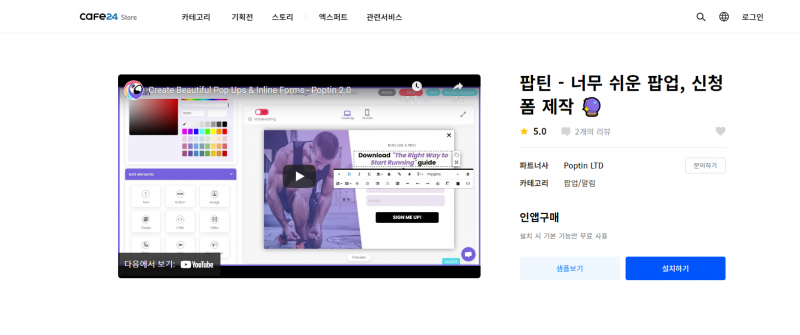
가장 많이 사용하는 글로벌 전자상거래 플랫폼 카페24를 기준으로 팝업을 테스트해보기 위해 쇼핑몰을 만들었다. 카페24 스토어에서는 드래그를 통해 배너를 만들 수 있는 에디봇 배너 등의 소프트웨어를 설치해 사용할 수 있다. 팝업의 경우 위치가 매번 변하므로 배너와는 그 특성이 다른데, ‘팝틴’이라는 팝업 빌더가 있다. 이스라엘 개발사가 만든 서비스다. 현재 155개국 10만개 이상의 사이트가 사용 중이라고 한다. 팝틴 역시 카페24 쇼핑몰과 연동되므로 카페24 스토어에서 팝틴을 찾아 설치하면 된다.

카페24 스토어에서는 어떤 팝업을 만들 수 있을지 다양한 시나리오를 설명해놓았다. 연동법은 간단한데, ‘설치’만 누르면 내 쇼핑몰과 알아서 연동된다. 별다른 설정을 건드릴 필요도 없다.
팝틴 계정과 카페24 계정을 연동하고 나면 사용 가이드가 등장하는데, 의미심장한 문구가 있다. ‘영어’로 제공된다.

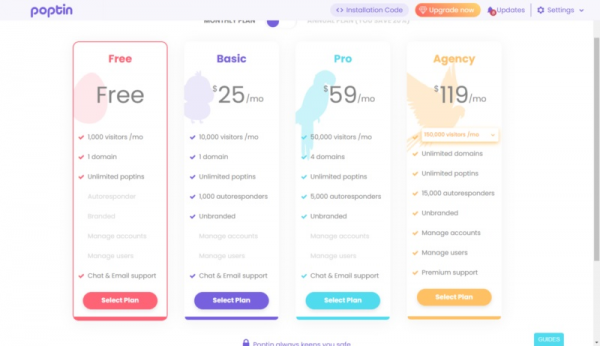
초기 몰을 기준으로 하므로 우선은 무료 플랜을 선택한다.
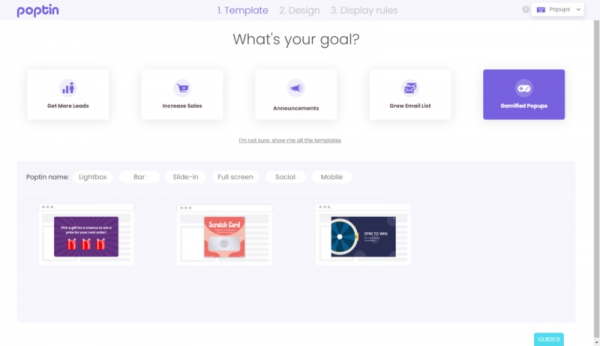
요금제를 지나가면 목표를 설정하라고 한다. 더 많은 성과, 판매 증진, 공지, 이메일 구독 확보, 게이미피케이션 팝업 다섯가지다.
목표만 들으면 이해가 잘 가지 않을 수 있는데, 특정 목표를 누르면 해당 목적에 맞는 템플릿을 미리 보여줘 눌러보면서 선택하면 된다.

우선 가장 보편적인 목표를 설정하고 팝업 템플릿으로 들어가 봤다. 템플릿이 너무 많아서 놀랍다. 자세히 살펴보면 템플릿 종류가 많은데도 모두 다른 기능을 갖고 있음을 알 수 있다.

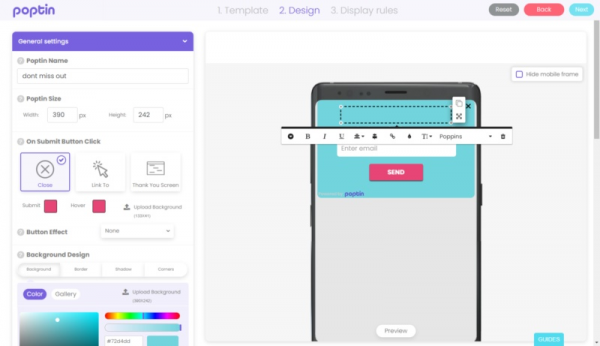
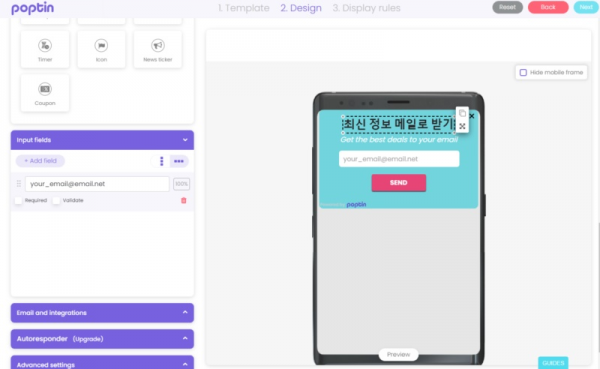
상단에서 내려오는 스프레드형 이메일 배너창을 설정해본다. 이메일 수집을 위해 좋은 방법이지만 화면을 다 가리지 않는 만큼 공지나 쿠폰을 주기에도 적합하다.
당연히 모든 요소, 텍스트, 메일 창, 기능 버튼, 컬러 모두 커스터마이징할 수 있다. 모든 요소는 이동시킬 수 있는데, 이동 버튼을 누른 상태에서 드래그하는 것 외에는 국내 툴들과 사용방법이 크게 다르지 않다.

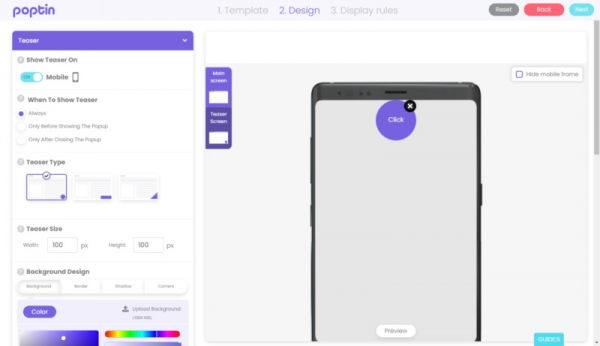
작은 팝업인데도 티저 팝업을 제작할 수 있게 돼 있다. 티저 팝업은 처음부터 전체 내용이 다 보이지 않고 작게 보여줘 소비자가 팝업을 볼지 아닐지를 선택할 수 있게 하는 팝업이다.
팝업 세모 형태를 눌러봤는데, 크기, 불투명도는 물론 어떻게 나타날지 설정하는 애니메이션이나 그림자까지도 설정할 수 있다.

각 요소는 중복 적용할 수 있으며, 삭제 역시 쉽다.
기본적인 템플릿을 고르고 모든 텍스트를 설정한다.

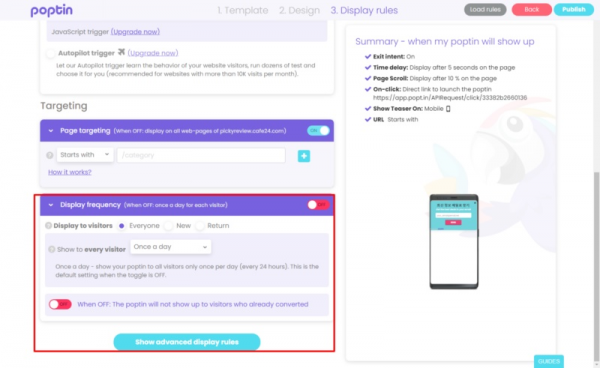
팝틴은 현재 영어로만 서비스 중인데, 대부분의 항목에서 큰 문제가 없다가 디스플레이 규칙 설정에서 어려워지는 문제가 생긴다. 처음엔 항목이 도무지 이해가 가지 않는다. 그러나 천천히 살펴보면 항목을 이해할 수 있다.
예를 들어 ‘Exit intent’는 소비자가 나갈 것 같은 동작이 감지되면 띄우는 배너다. ‘타임 딜레이’는 접속 후 몇초 후에 배너를 띄울 건지 등을 설정할 수 있다. 가장 마음에 들었던 규칙은 페이지 스크롤로, 사용자를 기분 나쁘게 하지 않으면서 스크롤 중하단에 도달했을 때 쿠폰을 뿌리는 용도로 사용할 수 있다.
배너를 설정했으면 디스플레이 빈도를 설정해야 하는데, 하루에 한번만 띄우기를 권장한다. 페이지에 들어올 때마다 배너가 뜨게도 설정할 수 있는데, 쇼핑몰 소유자가 봐도 짜증이 난다. 신규 회원이나 재접속 회원 등에게만 띄우게도 설정할 수 있다.
항목은 너무 많아서 하나하나 테스트해보면서 진행하면 시간이 오래 걸린다. 반대로 정밀한 IA 설정이 가능하다.

설정을 하고 발행(publish) 버튼을 누르면 자신의 쇼핑몰에 자동으로 적용된다. 카페24 설정에 들어가서 설정하는 등의 과정은 없다.

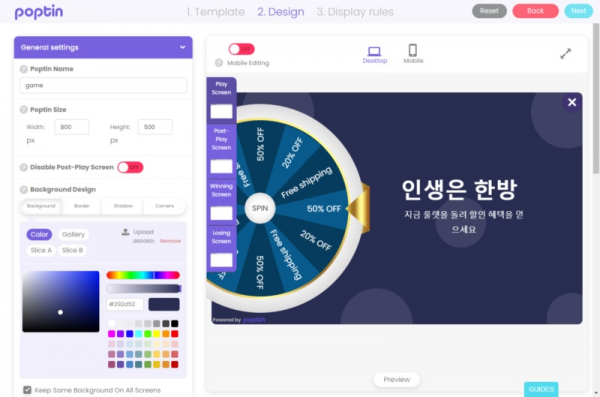
다음으로는 해외 쇼핑몰에 가보면 꼭 나오는 룰렛형 팝업을 설치해보기로 한다. 위 이메일 팝업은 접속 시 바로 뜨게 설정해뒀는데, 룰렛형 팝업은 사용자가 사이트를 떠날 것 같을 때 사용할 수 있도록 설정했다.
룰렛을 돌리고 나면 어떤 보상을 줄지, 보상은 어떤 방식으로 줄지를 선택할 수 있는데, 할인율과 쿠폰 코드 등을 설정하면 된다.

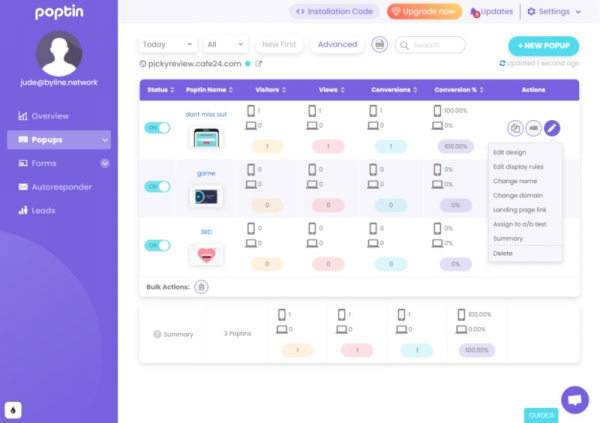
여러 팝업을 설정하고 나면 팝업 항목에서 몇 개의 팝업을 사용하고 있는지 대시보드에서 파악할 수 있다.
팝업 외 배너처럼 사용하는 폼 역시 설정할 수 있다. 배너와 같은 역할을 하지만 사용자 설문이나 이메일 등을 바로 설정하는 기능이다.
동일한 위치에서 팝업을 설정했다면 A/B 테스트를 실행할 수 있는 것이 매력적이다. A/B 테스트는 서로 다른 두가지 방법을 테스트해 어떤 방법이 더 좋은 성과를 얻는지 알아보는 테스트로, 사용자들에게 무작위로 두가지 시나리오 중 하나가 노출된다. A군에는 전체 화면 팝업을, B군에는 이메일 팝업을 설정해 성과를 확인해보자.

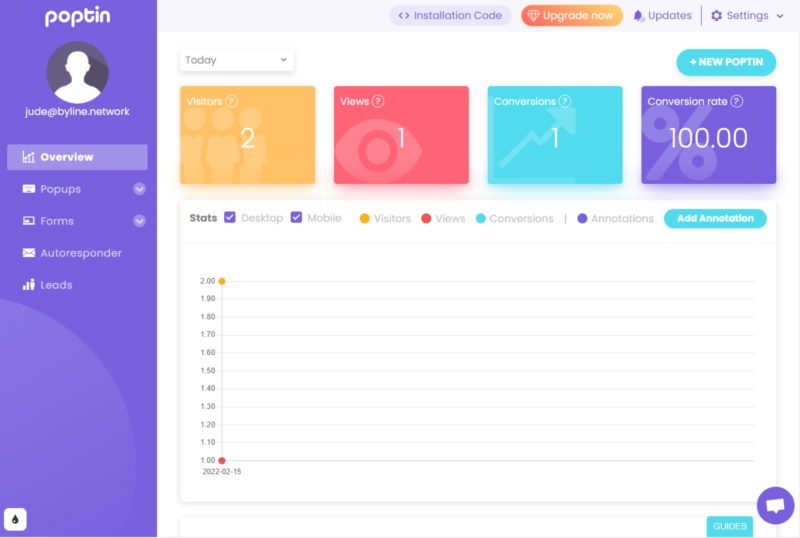
오버뷰 항목에서는 구글 애널리틱스처럼 성과에 대한 지표를 바로 볼 수 있다.

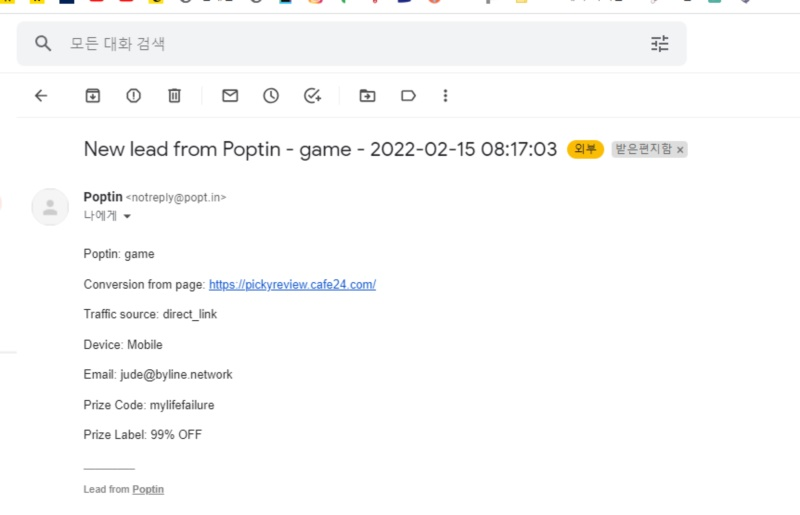
메일 주소를 입력한 소비자가 발생했을 때, 사이트의 메일로 알림을 설정한 모습이다.
여러모로 설정해본 결과 사용자를 귀찮게 하지 않으면서, 적재적소에 쿠폰을 지급할 수 있는 다양한 방법이 마련되었다. 팝틴의 장점은 1. 다양한 팝업을 만들어 소비자가 어떤 팝업에 반응하는지를 쉽게 알 수 있고 2. 예쁜 팝업을 쉽게 만들 수 있다는 두가지가 큰 장점이다.
쇼핑몰은 IT서비스에 가까운 사업이지만 아직까지는 주로 상품과 유통이 더 중요한 사업으로 알려져 있다. 그러나 모든 디지털 콘텐츠 사업은 결국 IT서비스처럼 하는 것이 좋다. 사용자의 의도를 파악하고, 동선을 유도하고, 재방문과 구매전환을 유도하는 다양한 방법을 현재의 리소스 그대로 갖고도 실행할 수 있기 때문이다. 특히 쿠폰 지급은 구매전환과 직결된다는 점에서, 소량의 팝업을 적재적소에 비치해 다양한 실험을 해보는 것이 좋겠다. 우선은 팝틴 하나만으로도 실행할 수 있다.
By바이라인네트워크
※외부 필진의 기고는 카페24의 의견과 다를 수 있습니다.
