[프로젝트 커.크.] 코디룩, 에디봇 배너로 관련 상품 배너 만들기
프로젝트 커.크.(커머스 크리에이터)는 쇼핑몰 초짜가 쇼핑몰 디자인에 도전하는 프로젝트입니다. 연재 마지막에는 크리에이터의 소품샵을 만듭니다.
쇼핑몰에서 관련 상품, 특히 코디 상품은 매출에 긍정적인 영향을 미친다. 투피스 셋업 상품을 상·하의 따로 팔 때는 물론이고 그해 가장 유망한 룩이 있을 때도 유용하다. 예를 들어서 지금 시장에서 가장 많이 팔리는 와이드 팬츠는 주청키 슈즈 혹은 아주 슬림한 구두 두 가지 스타일을 매칭하는 경우가 많다. 따라서 와이드 팬츠를 판매하며 관련 상품에 청키 슈즈나 슬림한 구두를 함께 팔면 구매 확률이 높아질 것을 예상해볼 수 있다.
그러나 이러한 추천 상품은 제작 시 두 가지 문제가 있는데, 쇼핑몰에서 지원을 하지 않을 경우 별도의 아웃링크로 처리할 수밖에 없다는 것과 알고리즘으로 처리할 것인가 말 것인가를 고민해야 하는 문제가 생긴다.
알고리즘의 경우 모든 상품이 얼마나 연관이 있는지 개인 쇼핑몰 데이터만으로 처리하기 어려울 수 있다. 일반적인 추천 알고리즘이나, 같은 회원이 어떤 상품을 함께 구매했는지를 파악해야 되는데, 소호몰에서 이러한 방대한 데이터를 갖추기 어려우므로 주력 상품 몇 개를 엮어주는 것이 좋다.
카페24 툴에는 함께 코디할 수 있는 상품을 상세 페이지를 비롯한 여러 페이지에 띄워줄 수 있는 ‘코디룩’ 항목이 있다. A 상품을 업로드한 후 판매를 시작할 때 A 상품과 어울리는 B 상품을 올려놓고, A 상품 상하단에 B 상품으로 갈 수 있는 배너를 넣는 방식이다. 패션 트렌드에 맞는 논리적인 구성을 통해 A와 B를 연결할 수 있으므로 소호몰에서 사용해볼 만한 기능이다.
우선 카페24 가입이 돼 있다면 카페24 스토어에서 코디룩 항목을 찾아 설치한다.

항목은 두 가지로 간단한 편이다.
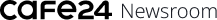
코디룩을 실행하면 코디룩 배너 관리와 배너 이미지/상품 관리가 뜬다. 코디룩 배너 관리는 배너를 업로드하거나 발행하는 기능이고, 배너 이미지/상품 관리는 업로드한 이미지를 코디룩 배너와 연결하는 기능이다.

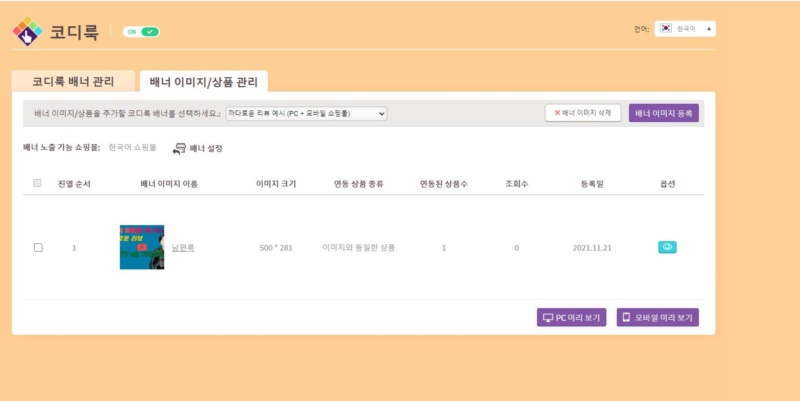
코디룩 배너 등록 버튼을 누르면 코디룩 배너를 설정할 수 있다. 이미지 업로드를 하는 항목은 아니므로 어떤 배너를 넣을지만 정리한다.

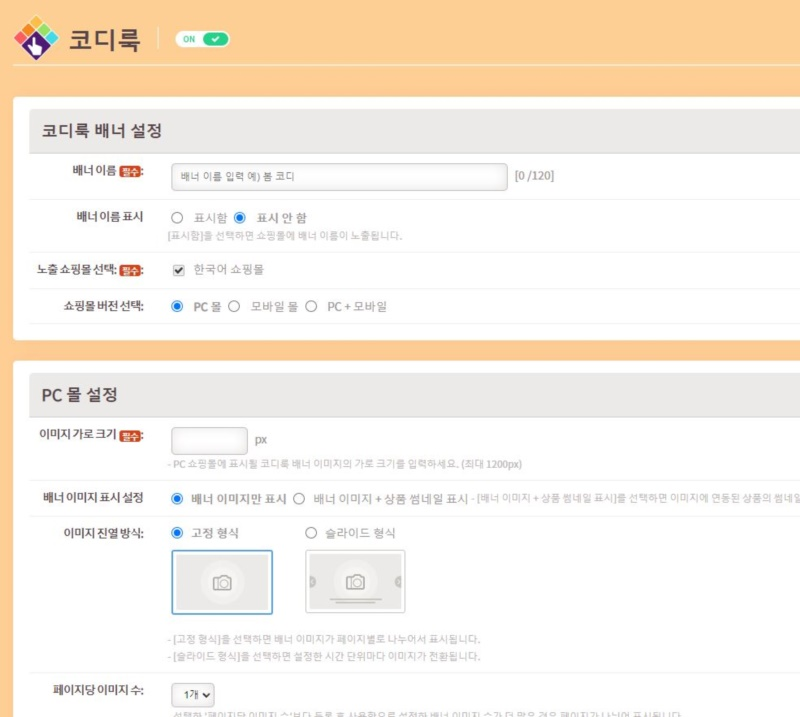
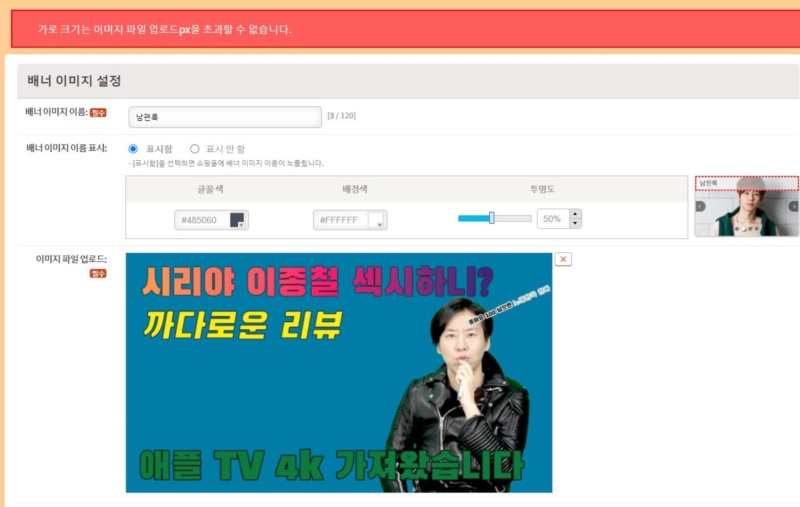
배너는 배너 이미지/상품 관리에서 하는데, 배너 대신 아무 이미지나 넣어봤다.
배너 크기는 가로 500픽셀로 제한돼 있는데, 아무 배너나 넣었다가 몇 번 다시 업로드를 해야 했다. 코디룩 내에서 자동으로 이미지 크기를 수정해주면 더 편리하게 이미지를 제작할 수 있을 것이다.

미리보기를 해본 모습. 위치는 코드를 넣을 수도, 화면에서 직접 선택할 수도 있다.
이미지를 등록하고 나면 현재 판매 중인 상품을 등록할 수 있는데, 이미지와 동일한 상품과 관련 상품 중 하나를 선택할 수 있다. 만약 이벤트성 배너를 넣는다면 관련 상품을, 코디 세트를 판다면 동일한 상품을 선택하면 된다.
이렇게 배너와 상품을 등록하고 나면 코디룩 배너 등록에서 발행 버튼을 선택할 수 있다. 눈 모양 토글을 선택하면 된다.
그런데 문명인의 필수품 포토샵을 할 줄 모르니 배너 퀄리티가 영 마음에 들지 않았고, 유튜브용으로 제작한 이미지라 쇼핑몰에도 어울리지 않았다. 따라서 배너를 쉽게 편집할 수 있는 에디봇 배너를 설치하고 배너를 제작해봤다.

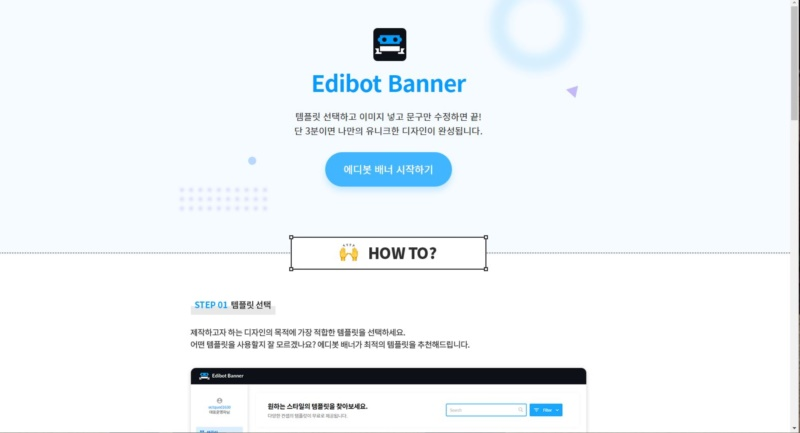
이미지를 선택하고 배너를 쉽게 만들 수 있다는 설명이 보인다.

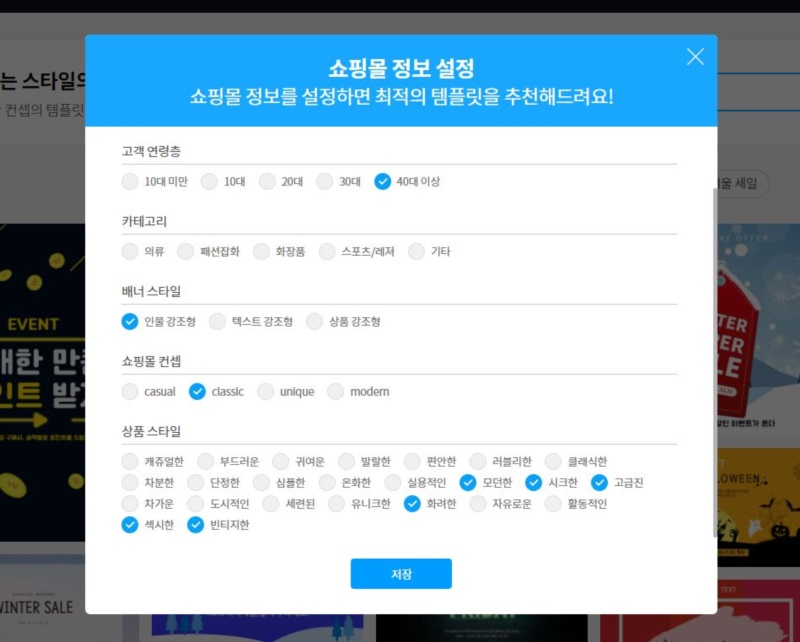
쇼핑몰에 어울릴만한 배너 추천을 위해 배너를 고른다. 섹시, 클래식, 빈티지, 모던 같은 좋아 보이는 건 다 골랐는데 원래는 이러면 안 된다. 자사 쇼핑몰에 맞는 키워드를 고르도록 하자.

기존에 있는 배너 템플릿을 수정해 만드는 방식인데, 기존 배너 퀄리티가 생각보다 아주 높다. 포토샵처럼 레이어가 존재하고, 이미지와 텍스트가 다 분리돼 있는 형태다. 따라서 템플릿에서 텍스트만 수정해서 사용해도 된다.
에디봇으로 배너를 제작하는 건 코디룩이나 에디봇보다 더 쉽다. 템플릿을 고르고 상품 이미지를 넣고 텍스트를 수정하면 된다. 이 과정은 포토샵보다는 파워포인트에 가깝다. 파워포인트를 단 한 번만이라도 만져봤다면 배너를 어렵지 않게 제작할 수 있다.

템플릿, 필터, 스티커 등 직관적인 탭 메뉴가 눈에 띈다.
메뉴 자체는 배너에 사용할 수 있는 기능들로만 구성돼 있다. 우선은 템플릿을 고르거나 필터로 템플릿을 고르면 된다. 인기 템플릿 항목도 있어서 잘 나가는 배너를 골라 작업하면 된다.
스티커 항목에는 도형이나 이모지, 텍스트 박스 등을 삽입하게 돼 있다. 텍스트 박스가 스티커로 처리된 것이 절묘하다. 포토샵처럼 텍스트 버튼을 누르고 박스를 지정하는 형식이었다면 결코 초보자들에게 쉽지 않았을 것이며, 숙련자에게도 편한 과정은 아니었을 것이다.
좋아요 항목은 자주 사용하는 항목에 좋아요를 표시해서 모아놓은 기능이다. 쇼핑몰에서 찜하기, 즐겨찾기 등으로 바꿔도 큰 무리가 없을만한 기능이다.
사이즈셋은 기본 배너 크기 지정을 말한다. 코디룩이 500픽셀까지만 지원하므로 500×500으로 지정해봤다.

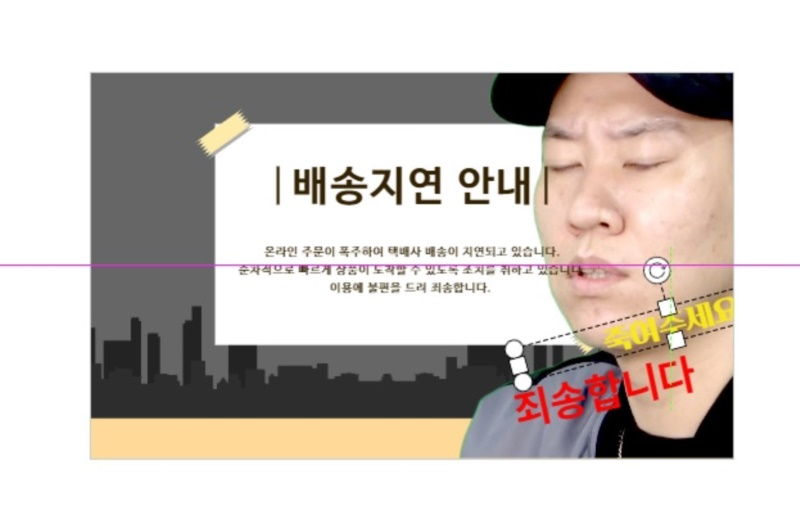
배너는 세일, 추천 상품, 배송 지연 등 쇼핑몰에서 사용하는 대부분의 형식을 지원한다. 이중 배송 지연 항목을 작성해봤다. 앞의 이미지는 사람만 배경 제거가 돼 있는 이미지다. 놀라운 건 중앙 기준선 등을 통해 스내핑(오브젝트가 적절한 위치에 가면 자동으로 붙여주는 기능)을 지원한다는 것이다. 그래픽 디자인에서 비율은 안정감을 주는 데 많은 영향을 주므로 중앙선에 맞춰서 정렬한다.
진정한 사과를 위해 투명 PNG 파일을 스티커로 업로드했다. 스티커 특성상 사이즈 제한이 있는데, 자동으로 조절해주는 기능이 있으면 좋을 것이다. 투명 PNG 외에도 다양한 형태의 이미지 파일을 업로드할 수 있다.

너무 안 진지한 것 같아서 진지한 배너를 만들어봤다. 배경 이미지 교체가 가능하므로 여러 이미지를 넣어봤더니 그럴듯한 배너가 만들어진다.

모델이 마음에 들지 않으므로 모델이 필요 없는 배너를 제작해본다. 텍스트만 조정하면 끝이다. 극악의 할인율(0.1%)을 적용해봤다.

만들어진 배너를 코디룩으로 가져와 배너를 등록해봤다. 상단은 이벤트, 하단은 추천 상품으로 구성했다. 상품 이미지만 제대로 구한다면 쉽게 배너 제작을 할 수 있다.
배너는 움직이는 형태로 쉽게 제작됐으며, 별다른 설정 없이도 볼 수 있도록 발행했다. 이렇게 상세 페이지나 이벤트 페이지 배너를 하나씩 늘려 관련 상품 판매를 늘려보는 것이 좋겠다.
By바이라인네트워크
※외부 필진의 기고는 카페24의 의견과 다를 수 있습니다.